This article helps you to create basic application in windows phone 7/8.
Before creating application we need (pre requirements) development tools like Windows Phone SDK 7/8. I have already shared pre-requirements in previous article.
Create First Application:
Create first windows phone project using following steps.
- Launch Visual Studio Express 2010/2012.
- Create a new project by selecting File menu > New Project or short-cut keys Ctrl+Shift+N.
- Expand template Visual C# or Visual Basic from the list of Templates on the New Project window left and select Windows Phone template.
- Once you select Windows Phone template, it will shows list of available built in project templates on right side of New Project window.You can choose your template depends on your requirement. I am choosing Windows Phone App template for first application.
- Final step for creating project is specify Project Name and Location at the bottom of New Project window. I have created project with name "MyFirstApp" and location is optional by default project directory created in installed location or you can change project directory location.
MyFirstApp - Click OK on New Project window, it will open New Windows Phone Application dialog box. You can specify target windows phone version in New Windows Phone Application dialog box.
- If you select Windows Phone OS 8, your app will run both windows phone 8 /8.1 device/emulator but does not run on windows phone 7. Because higher version application will not work on lower version.
- If you select Windows Phone OS 7.1, your app will run on windows phone 7 and above all versions, Because lower version will run on higher version.
- Once you click OK on New Windows Phone Application window it will added few build-in files and creates blank project for you. I have already shared default files in previous article .
- You can find project solution on View | Solution Explorer or open Solution Explorer using shortcut Alt+Ctrl+L.
- Open MainPage.xaml page from Solution Explorer.
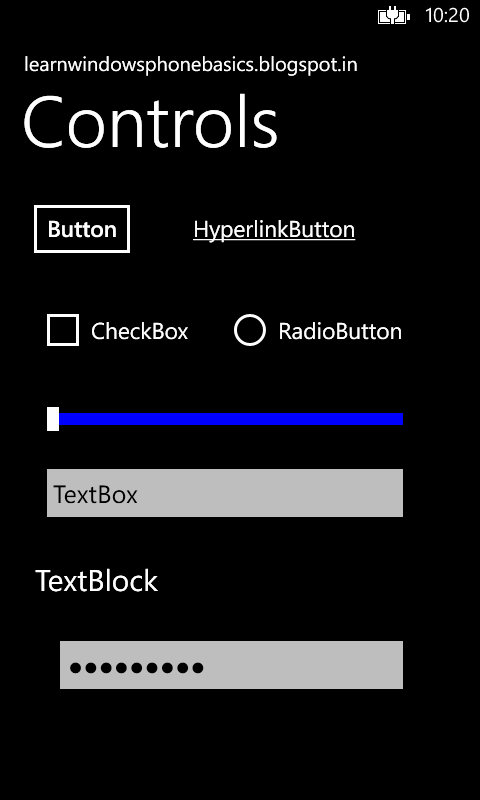
- Create UI using controls from View | Toolbox or open Toolbox using shortcut Crtl+Alt+X.
| Toolbox Window |
Demo:
In this demo am going to explaining basic welcome message in Windows Phone.
- Design UI in MainPage.xaml, Mostly we will focus on "ContentPanel". ContentPanel behaves like a page BODY.
- Change page name and application name in MainPage.xaml.
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MyFirstApp" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="Home" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
- Add Button control to ContentPanel in MainPage.xaml for displaying welcome message. You can add Button control from Toolbox using drag and drop or by write code. Button control occupies Content Panel entire space.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Show Message"/>
</Grid>
| MyFirstApp |
- OR you can add Button control in code-behind MainPage() constructor (MainPage.xaml.cs).
- First create a new instance of Button, then set the Button text as "Show Message" using Content property and add Button to ContentPanel as a children. This Button control added to page at runtime.
public MainPage()
{
InitializeComponent();
Button btn = new Button();
btn.Content = "Show Message";
this.ContentPanel.Children.Add(btn);
}
- Our goal is display message while clicking on Button. For displaying message we are using MessageBox Class
What is MessageBox ?
Displays a message to user using Show overloaded method,
- Show(messaebody) method displays message box that contains message text.
Syntax:
MessageBox.Show(string messageText);
- Show(messagebody,messageTitle,messageboxButtons) method displays message box that contains message text , message title and response buttons.
Syntax:
MessageBox.Show(string messageText,string messageTitle,MessageBoxButton button);
- Create Button Click event handler either XAML page or code behind
In XAML:
<Button Content="Show Message" Click="btn_Click"/>
In Code-behind:
public MainPage()
{
InitializeComponent();
Button btn = new Button();
btn.Content = "Show Message";
btn.Click+=btn_Click;
this.ContentPanel.Children.Add(btn);
}
Event Handler:
void btn_Click(object sender, RoutedEventArgs e)
{ }
- Add message box Show(MessageText) method in button event, This code will execute once user tap on Show Message button.
void btn_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Welcome to learnwindowsphonebasics.blogsopt.in");
}
- Launch Your First App:
Run your application either Emulator or Device using play button on menu bar or press F5 function keyboard button.
| Launch Your App |
- Output:
| MyFirstApp Result |
- Stop your application:
You want to stop your running application click RED SQUARE button on Visual Studio menu bar.
| Stop your running app |
Great friends we are successfully create first windows phone application.
Get the source code for MyFirstApp